Screenshot to Code是什么
Sscreenshot to Code是一个开源的项目,利用人工智能技术(GPT-4V 和 DALL-E 3)将用户的屏幕截图转换为前端网页代码,已在GitHub上斩获3.4万星标。项目的核心功能是自动化网页设计的编码过程,使得开发者能够通过提供网页的截图,快速生成相应的HTML、CSS和JavaScript代码,节省前端开发人员的时间和精力。

官网入口:https://screenshottocode.com/
GitHub代码库:https://github.com/abi/screenshot-to-code
Screenshot to Code的主要功能
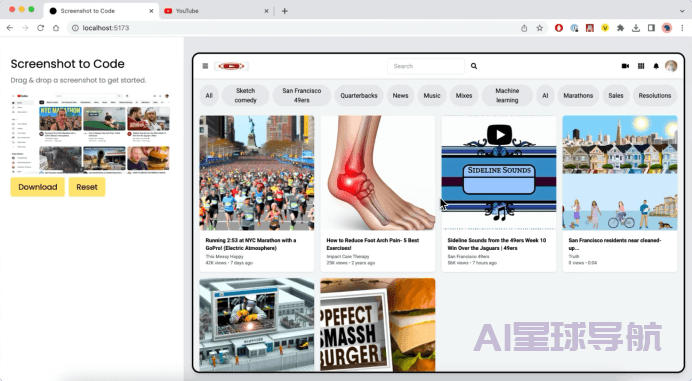
- 智能代码生成:利用GPT-4 Vision模型,项目能够分析用户提供的屏幕截图,并自动生成相应的HTML、CSS 和 JavaScript 代码,可以快速将设计稿转换为可运行的网页代码。
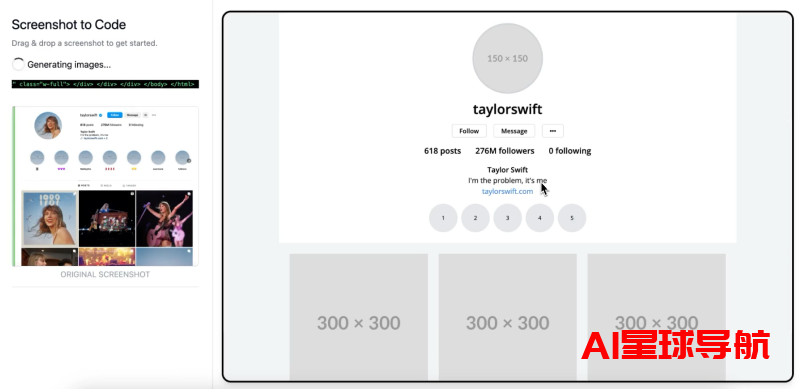
- 相似图像生成:项目还结合了DALL-E 3的图像生成能力,能够根据生成的HTML代码中的
标签,自动创建与原始截图相似的图像,并将这些图像嵌入到网页中,以保持页面的视觉一致性。
- 实时代码更新:用户可以在应用程序中实时查看生成的代码,并且可以通过与AI的交互来调整样式或更新代码中缺失的部分,以满足特定的设计要求。
- 灵活的配置选项:应用程序提供了配置选项,允许用户选择使用的前端技术(如HTML + Tailwind、React + Tailwind、Bootstrap、Vue + Tailwind)以及是否启用DALL-E图像生成和功能
- URL网页克隆:除开手动上传截图外,允许用户输入 URL 自动截图以克隆在线网站。
- 编辑生成的代码:Screenshot to Code 内置了代码编辑器允许开发者对生成的代码进行修改,可以微调输出、纠正任何异常或添加个人代码风格
- 效果预览和代码导出:该工具提供实时预览功能,用户能够实时查看编辑和修改的效果,并支持下载或复制最终代码
- 支持本地部署:用户可以选择将该项目在本地电脑上部署,以便在自己的计算机上运行,这为那些希望在本地环境中使用该工具的用户提供了便利。

如何使用Screenshot to Code
方法一:在线托管版运行Screenshot to Code
- 访问Screenshot to Code的官网(screenshottocode.com),然后注册/登录
- 点击左侧的设置图标,输入OpenAI API key
- 选择你要生成的代码所用的技术/框架,上传或粘贴你的截图
- 等待识别和生成代码,生成后的代码可以更新修改和下载
方法二:本地部署运行Screenshot to Code
- 克隆GitHub项目库到本地电脑:
git clone https://github.com/abi/screenshot-to-code.git - 配置后端和API密钥:
- 安装Poetry包管理器:
pip install poetry - 定位到项目的后端目录:
cd backend - 设置OpenAI API密钥:
echo "OPENAI_API_KEY=your-key" > .env - 安装后端依赖项:运行
poetry install命令安装所有Python依赖项 - 启动后端服务器:
poetry run uvicorn main:app --reload --port 7001
- 安装Poetry包管理器:
- 安装前端依赖项:
cd frontend切换到前端目录,然后使用yarn安装依赖项,并使用yarn dev命令运行 - 浏览器访问该应用:使用任何浏览器访问
http://localhost:5173即可开始使用Screenshot to Code
Screenshot to Code的产品价格
- 免费版:Screenshot to Code提供免费开源的版本,用户可以自行在本地进行部署,也可以使用官方的在线托管版,输入自己的OpenAI API密钥使用
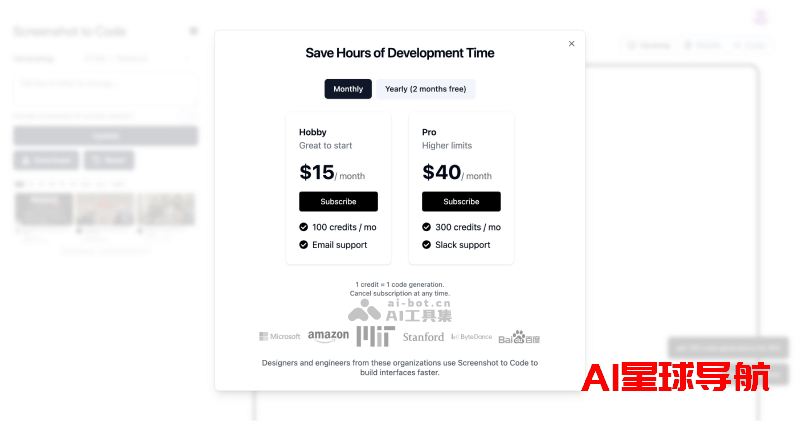
- 付费版本:对于没有API密钥的用户,Screenshot to Code官网托管版也提供了付费订阅版,Hobby计划15美元每月(提供100积分/月)、Pro计划40美元每月(提供300积分每月),年付的话免费2个月。

常见问题
Screenshot to Code是免费的吗?
Screenshot to Code是免费开源的,可以输入自己的OpenAI API密钥免费使用。
Screenshot to Code基于什么大模型?
Screenshot to Code使用GPT-4 Vision生成代码,使用DALL-E 3生成相似图像。
Screenshot to Code可以将截图转换成什么代码?
Screenshot to Code可以将截图转换成HTML + Tailwind、React + Tailwind、Bootstrap、Vue + Tailwind、Ionic + Tailwind 代码以及 SVG 格式。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
暂无评论...